
Diseño web adaptativo
Si su web no está adaptada a los dispositivos móviles smartphones y tablets tiene un problema importante. La adaptación de las webs a las nuevas pantallas móviles es un factor clave que igual puede atraer clientes que ahuyentarlos y provocar que se vayan a la competencia.
El diseño web adaptativo o adaptable (en inglés, Responsive Web Design) es una técnica de diseño y desarrollo web que mediante el uso de estructuras e imágenes fluidas, así como de media-queries en la hoja de estilo CSS, consigue adaptar el sitio web al entorno del usuario.
El diseñador y autor norteamericano Ethan Marcotte creó y difundió esta técnica a partir de una serie de artículos en A List Apart, una publicación en línea especializada en diseño y desarrollo web, idea que luego extendería en su libro Responsive Web Design.
Para dar esquinazo a este problema, existe el responsive design, que se adapta al diseño de un sitio teniendo en cuenta los diferentes dispositivos desde los que se puede acceder. Las imágenes, los botones y el texto se redimensionan automáticamente para proporcionar una mejor experiencia al usuario.
Pero si esto es así, ¿por qué no todas las empresas usan el diseño web adaptativo? Pues porque, al igual que tiene ventajas, también presenta desventajas, las cuales podemos observar en la siguiente infografía realizada por Monetate.
Los principales beneficios son la creación de una única base de código y una única página web para los clientes en línea usen el dispositivo que usen para acceder a la web. Además, reduce los riesgos de mantenimiento y los tiempos de ciclo de liberación.
En la otra cara de la moneda se encuentran los problemas que pueden surgir como que las descargas sean más lentas porque la web debe cargar todos los elementos de imagen en todos los dispostivos, un mayor tiempo de desarrollo y el aumento de los costes por adelantado.
 vias: marketingdirecto.com
vias: marketingdirecto.com
Un recurso intermedio para los que utilizan CMS wordpress, es la instalación de un plugin que adapte el contenido dependiendo del dispositivo del visitante.
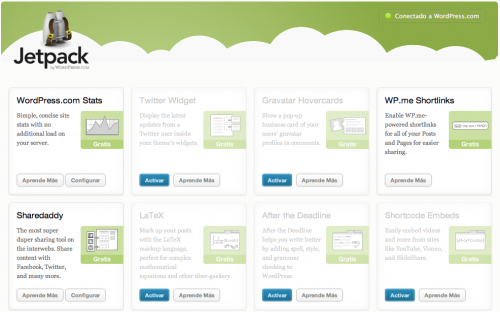
Aunque existen muchos, un paquete de plugins muy interesante lo encontraras en Jetpack by WordPress.com que entre este paquete de funcionalidades encontramos un plugin (Movil) que incorpora esta funcionalidad a nuestro site wordpress y adapta la visualización del contenido del site wordpress dependiendo del dispositivo del visitante.

Según el anuncio oficial JetPack es un revulsivo para tu sitio, usando servicios almacenados en la “nube“, hasta ahora exclusivos de los sitios alojados en WordPress.com, pero lo mejor es que el pack irá creciendo, incluyendo nuevos servicios.
Pues bien, tras un par de días de prueba en varios sitios estas son mis conclusiones sobre JetPack:
Lo que es
JetPack es un mega-plugin que incluye otros plugins hasta ahora separados, que se pueden desactivar al ser módulos independientes. Los plugins que incluye son los siguientes:
- Estadísticas de WordPress.com
- After the Deadline, el corrector ortográfico y gramático de WordPress.com
- LaTeX, el gestor de escritura matemática
- ShareDaddy, el plugin usado en WordPress.com para añadir iconos con los que compartir tus entradas en las redes sociales
- Hovercards de Gravatar, para mostrar las tarjetas inteligentes de Gravatar al colocar el cursor sobre el gravatar de un usuario
- Widget de Twitter
- Shortcodes, para añadir de manera sencilla contenido incrustado
- Enlaces cortos, con los que compartir tus entradas mediante enlaces acortados a wp.me
En el mismo JetPack ya hay, en principio, otros 4 bloques disponibles para nuevas funcionalidades, pero de momento ni idea de cuáles serán, nos toca esperar. Yo creo que los siguientes serán PollDaddy, Akismet y quizás el “Me gusta” de WordPress.com
Lo malo
He preferido empezar por la parte negativa, para acabar con un sentimiento positivo, que siempre es mejor ¿no?. Pues bien, a pesar de que lo que nos anuncian, he encontrado algunas pegas:
- Todos los módulos se activan por defecto al activar el plugin, lo que puede provocar errores de memoria, además de que no todos vamos a usar todos esos módulos. Creo que deberían venir todos desactivados por defecto.
- El modo de desactivar los módulos no es del todo intuitivo, solo cuando pulsas el botón de “Aprender más” visualizas el nuevo botón de “Desactivar”.
- Me parece inútil incluir After the Deadline, pues aún solo es útil si eres angloparlante. Además, viene activo por defecto.
- No veo la necesidad de haber incluido el módulo de LaTeX, al ser de una utilidad muy especializada y, de nuevo, venir activado por defecto.
- El widget de Twitter me parece de los peores que hay. Existen muchos plugins que lo superan con creces en funcionalidades y aspecto. De nuevo, encima, viene activo por defecto.
- Los shortcodes no son necesarios en su inmensa mayoría desde que ya podemos usar oEmbed en WordPress de manera nativa, necesitando solo pegar la URL del elemento a incrustar para que se muestre.
- Te obliga a tener cuenta en WordPress.com, algo que a muchos usuarios no les gustará, y es que si has elegido alojar tu WordPress en tu propio servidor no se entiende que tengas que registrarte en un servicio propietario para usar funcionalidades … por chulas que sean.
- Hovercards me parece un plugin totalmente prescindible, además de que – de nuevo – viene activo por defecto.
- Depende de un servicio externo. Los servicios “en la nube” es lo que tienen, da igual que tu hayas contratado el mejor servidor posible, si dependes de un servidor externo y este se cae o baja su rendimiento tu sitio se verá afectado. Vale que WordPress.com tiene unos números impresionantes pero no está exento de problemas.
Lo bueno
Pero si, hay cosas buenas, no muchas en número, pero si importantes. Estas son:
- Sustituye el viejo plugin de estadísticas por el nuevo, remozado y maravilloso sistema de estadísticas, mucho más ligero, realmente fantástico. Solo por esto ya te merece la pena instalar JetPack.
- El menú de estadísticas se integra bajo el nuevo icono de JetPack, lo que me parece un acierto.
- ShareDaddy es un fantástico plugin para compartir tus entradas, sencillo y fácil de configurar, además de bonito. Lo uso en muchos de los sitios que instalo, tanto propios como de clientes.
- El módulo de shortcodes será de gran utilidad para aquellos que migren de WordPress.com a su propio alojamiento, pues sin el mucho del contenido incrustado en el sitio anterior en WordPress.com no se mostraría. Ofrece integración.
- JetPack es un sistema fantástico de integración entre WordPress.com y WordPress.org, algo en lo que ya está trabajando Automattic últimamente, y en lo que la nueva barra de admin de WordPress 3.1 y JetPack son las puntas de lanza de lo que está por venir y que, gracias ahora a JetPack, será más fácil de integrar en nuestro WordPress alojado cualquier mejora introducida en WordPress.com.
- Te obliga a tener cuenta en WordPress.com. Si, también es una ventaja, porque aumenta la comunidad WordPress y, con un sencillo registro garantizamos la supervivencia de WordPress en todo su ecosistema y accedemos a servicios “en la nube” de manera inmediata y fiable.
- El icono es bonito
Tu turno
Por supuesto, y como siempre, estas son mis opiniones personales, lo que no quita para que lo haya instalado ya en varios sitios. Ya he comentado que sólo por las nuevas estadísticas merece la pena, y el plugin ShareDaddy es una excelente opción, eso, y lo que nos espera, hace que el movimiento de Automattic sea de enorme interés.
Ahora te toca a ti opinar, mejor si ya lo has instalado y probado.
Via: http://ayudawordpress.com/jetpack-wordpress/






Gracias Fernando por tu aportacion.
Si, tienes razón Omnisearch: Es un buscador que permite buscar contenido en los artículos, plugins, páginas y themes desde el panel de administración de WordPress.
Aqui os dejo otro enlace donde se amplia esta informacion y la lista completa de las características y utilidades que aparecen en el panel de administración de Jetpack en el panel de administración de WordPress:
http://openwebcms.es/2013/que-es-jetpack-para-wordpress-todo-lo-que-deberias-saber/
Para ver las opciones de configuración de las que dispone alguna de las utilidades que forman parte de Jetpack debemos pulsar sobre su recuadro en el botón “Más información” y se desplegara una pequeña ventana que nos explica las funcionalidades, nos da las instrucciones para utilizarlas y las opciones disponibles.
Si necesitas más información acerca de Jetpack puedes visitar su sitio web en WordPress.com http://webcloud.es/rp6Izd, también puedes consultar su página oficial http://webcloud.es/lK5Y1I
¡¡¡ Gracias por compartir !!!
Hola,
Se te pasó en «lo bueno» la maravilla de Omnisearch, quizás lo mejor de JetPack.
(gracias por los enlaces)