 El diseño web adaptable o adaptativo, conocido por las siglas RWD (del inglés, Responsive Web Design) es una filosofía de diseño y desarrollo cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarla. Hoy en día las páginas web se visualizan en multitud de tipos de dispositivos como tabletas, smartphones, libros electrónicos, portátiles, PCs, etc.
El diseño web adaptable o adaptativo, conocido por las siglas RWD (del inglés, Responsive Web Design) es una filosofía de diseño y desarrollo cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarla. Hoy en día las páginas web se visualizan en multitud de tipos de dispositivos como tabletas, smartphones, libros electrónicos, portátiles, PCs, etc.
Además, aún dentro de cada tipo, cada dispositivo tiene sus características concretas: Tamaño de pantalla, resolución, potencia de CPU, capacidad de memoria,… Esta tecnología pretende que con un sólo diseño web tengamos una visualización adecuada en cualquier dispositivo.
Origen
 El diseñador y autor norteamericano Ethan Marcotte creó y difundió esta técnica a partir de una serie de artículos en A List Apart, una publicación en línea especializada en diseño y desarrollo web, idea que luego extendería en su libro Responsive Web Design.
El diseñador y autor norteamericano Ethan Marcotte creó y difundió esta técnica a partir de una serie de artículos en A List Apart, una publicación en línea especializada en diseño y desarrollo web, idea que luego extendería en su libro Responsive Web Design.
Tanto la idea como el propósito del diseño web adaptable fueron previamente discutidos y descritos por el consorcio W3C en julio de 2008 en su recomendación «Mobile Web Best Practices» bajo el subtítulo «One Web«.
Dicha recomendación, aunque específica para dispositivos móviles, puntualiza que está hecha en el contexto de «One Web», y que por lo tanto engloba no solo la experiencia de navegación en dispositivos móviles sino también en dispositivos de mayor resolución de pantalla como dispositivos de sobremesa.
El concepto de «One Web» hace referencia a la idea de construir una Web para todos (Web for All) y accesible desde cualquier tipo de dispositivo (Web on Everything).
Hoy en día, la variedad de dispositivos existentes en el mercado ha provocado que la información disponible no sea accesible desde todos los dispositivos, o bien es accesible pero la experiencia de navegación es muy pobre.
Ventajas
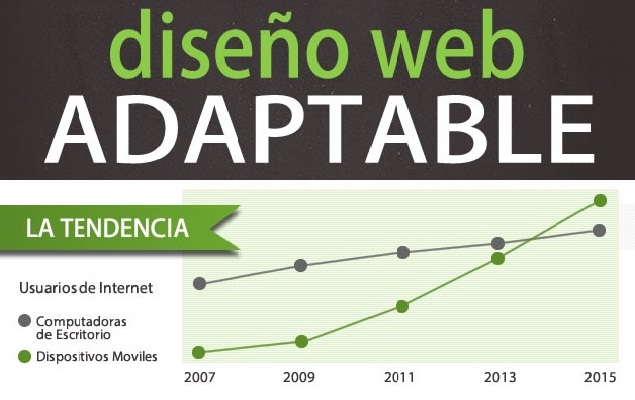
 El uso de dispositivos móviles está creciendo a un ritmo increíble, dispositivos como tablets y smartphones han incrementado sus ventas en los últimos años y la navegación en Internet mediante estos dispositivos es cada vez más común.
El uso de dispositivos móviles está creciendo a un ritmo increíble, dispositivos como tablets y smartphones han incrementado sus ventas en los últimos años y la navegación en Internet mediante estos dispositivos es cada vez más común.
Ese es el motivo por el que el diseño web adaptable se ha vuelto tan popular, pues es una técnica que proporciona una solución web que puede manejar la visualización web tanto de escritorio como de dispositivos.
Con una sola versión en HTML y CSS se cubren todas las resoluciones de pantalla, es decir, el sitio web creado estará optimizado para todo tipo de dispositivos: PCs, tabletas, teléfonos móviles, etc. Esto mejora la experiencia de usuario a diferencia de lo que ocurre, por ejemplo, con sitios web de ancho fijo cuando se acceden desde dispositivos móviles.
De esta forma se reducen los costes de creación y mantenimiento cuando el diseño de las pantallas es similar entre dispositivos de distintos tamaños.
También se supone que evita tener que desarrollar aplicaciones ad-hoc para versiones móviles, o no, por ejemplo, una aplicación específica para iPhone, otra para móviles Android, etc., aunque hoy en día las webs para móviles todavía no pueden realizar las mismas funciones que las aplicaciones nativas.
Desde el punto de vista de la optimización de motores de búsqueda, sólo aparecería una URL en los resultados de búsqueda, con lo cual se ahorran redirecciones y los fallos que se derivan de éstas. También se evitarían errores al acceder al sitio web en concreto desde los llamados «social links«, es decir, desde enlaces que los usuarios comparten en medios sociales tales como Facebook, Twitter, etc. y que pueden acabar en error dependiendo de qué enlace se copió (desde qué dispositivo se copió) y desde qué dispositivo se accede.
Funcionamiento del Diseño Web Adaptable
 El Responsive Web Design se hace posible gracias a la introducción de las Media Queries en las propiedades de los Estilos CSS en su versión número 3.
El Responsive Web Design se hace posible gracias a la introducción de las Media Queries en las propiedades de los Estilos CSS en su versión número 3.
Las media queries son una serie de órdenes que se incluyen en la hoja de estilos que indica al documento HTML cómo debe comportarse en diferentes resoluciones de pantalla.
Para entenderlo mejor, los diseños de las Páginas Web, al igual que los periódicos y las revistas, están basados en columnas, entonces con la filosofía del Diseño Adaptativo.
Asi conseguimos que una web a resolución de PC (1028×768 px) tiene 5 columnas, para una Tablet (800×600 px) necesitaría sólo 4, y en el caso de un smartphone cuyo ancho suele ser entre 320 px y 480 px las columnas usadas serían 3.
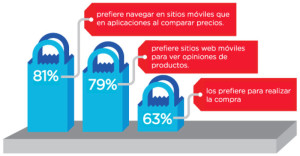
Infografía Diseño Web Adaptable – Responsive
Si te ha gustado el artículo, deja tus comentarios y compartelo con tus circulos







Isabel muchas gracias por compartir y dejar tus comentarios.
Muy buena infografía sobre el diseño responsive. Como complemento añadir un tutorial para convertir una página web como responsive: http://recursoswebyseo.com/tutorial-para-que-conviertas-tu-pagina-web-en-responsive/